Node.js是一个Javascript开源的服务器环境,运行在各种平台上(Windows,Linux,Unix,Mac OS X等)。
1.nodejs下载地址: 下载windows版本,直接运行安装即可
2.运行nodejs脚本通过命令执行 node test.js (这里我使用IDE: Sublime Text3 )

NPM使用
3.NPM是随同的NodeJS一起安装的包管理工具
npm install <模块名称> //Ex:redis mysql ...//安装mysql模块 npm install mysql
使用模块 var mysql= require('mysql'); //不区分大小写(‘MySql’)
4.连接MySQL
1 //连接MySQL 2 var mysql = require('MYSql');//引入 3 var TABLE="bookuser" 4 var connection = mysql.createConnection({ 5 host : '127.0.0.1', //主机地址 6 user : 'root', //用户名 7 password : '123456', //密码 8 port: '3306', //端口 9 database:'test' //数据库名10 }); | host | 主机地址 (默认:localhost) |
| user | 用户名 |
| password | 密码 |
| port | 端口号 (默认:3306) |
| database | 数据库名 |
| charset | 连接字符集(默认:'UTF8_GENERAL_CI',注意字符集的字母都要大写) |
| localAddress | 此IP用于TCP连接(可选) |
| socketPath | 连接到unix域路径,当使用 host 和 port 时会被忽略 |
| timezone | 时区(默认:'local') |
| connectTimeout | 连接超时(默认:不限制;单位:毫秒) |
| stringifyObjects | 是否序列化对象 |
| typeCast | 是否将列值转化为本地JavaScript类型值 (默认:true) |
| queryFormat | 自定义query语句格式化方法 |
| supportBigNumbers | 数据库支持bigint或decimal类型列时,需要设此option为true (默认:false) |
| bigNumberStrings | supportBigNumbers和bigNumberStrings启用 强制bigint或decimal列以JavaScript字符串类型返回(默认:false) |
| dateStrings | 强制timestamp,datetime,data类型以字符串类型返回,而不是JavaScript Date类型(默认:false) |
| debug | 开启调试(默认:false) |
| multipleStatements | 是否许一个query中有多个MySQL语句 (默认:false) |
| flags | 用于修改连接标志 |
| ssl | 使用ssl参数(与crypto.createCredenitals参数格式一至)或一个包含ssl配置文件名称的字符串,目前只捆绑Amazon RDS的配置文件 |
SQL语句, userModSql_Params 的值分别对应‘?’
1 //改 update 2 var userModSql = 'UPDATE bookuser SET username = ?,userpass = ? WHERE id = ?'; 3 var userModSql_Params = ['Hello World','456789',13]; 4 connection.query(userModSql,userModSql_Params,function (err, result) { 5 if(err){ 6 console.log('[UPDATE ERROR] - ',err.message); 7 return; 8 } 9 console.log('----------UPDATE-------------');10 console.log('UPDATE affectedRows',result.affectedRows);11 console.log('******************************');12 });13 connection.end();14 15 //增 add16 var userAddSql = 'INSERT INTO bookuser(id,username,userpass) VALUES(0,?,?)';17 var userAddSql_Params = ['Wilson', '123456'];18 connection.query(userAddSql,userAddSql_Params,function (err, result) {19 if(err){20 console.log('[INSERT ERROR] - ',err.message);21 return;22 }23 console.log('-------INSERT----------');24 console.log('INSERT ID:',result.insertId);25 console.log('INSERT ID:',result);26 console.log('#######################');27 });28 connection.end(); 也可将参数拼接在sql语句中
1 //存 insert 2 function insert(title01,url01,date01,date02){ 3 var userAddSql = 'INSERT INTO wechart03(id, title,url,pubtime,nowtime) SELECT 0,"'+title01+'", "'+url01+'", "'+date01+'","'+date02+'" FROM DUAL WHERE NOT EXISTS(SELECT * FROM wechart03 WHERE url = "'+url01+'")'; 4 connection.query(userAddSql,function (err, result) { 5 if(err){ 6 console.log('[INSERT ERROR] - ',err.message); 7 return; 8 } 9 console.log('-------INSERT----------'); 10 console.log('INSERT ID:',result); 11 console.log('#######################');12 });13 //connection.end();14 }15 //改 update16 function update(read,like,url02){17 var userModSql = 'UPDATE wechart03 SET readnum = "'+read+'",likenum = "'+like+'" WHERE url = "'+url02+'"';18 //var userModSql = 'UPDATE wechart02 SET readnum = ?,likenum = ? WHERE url = ?';19 //var userModSql_Params = [read,like,url02];20 connection.query(userModSql,function (err, result) {21 if(err){22 console.log('[UPDATE ERROR] - ',err.message);23 return;24 } 25 console.log('----------UPDATE-------------');26 console.log('UPDATE affectedRows',result.affectedRows);27 console.log('******************************');28 });29 //connection.end();30 } 5.连接Redis
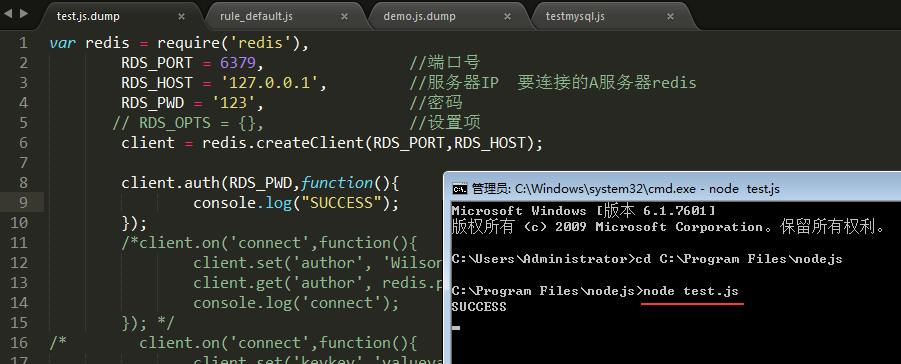
1 //redis 连接 2 var redis = require('redis'), 3 RDS_PORT = 6379, //端口号 4 RDS_HOST = '127.0.0.1', //服务器IP 5 RDS_PWD = '123', //密码 6 // RDS_OPTS = {}, //设置项 7 8 //创建redis连接对象 9 client = redis.createClient(RDS_PORT,RDS_HOST);10 11 // 验证连接12 client.auth(RDS_PWD,function (){ 13 console.log('连接redis成功!'); 14 });15 //Redis存值16 client.set('test01','Redis',function(err,response){17 console.log(err,response);18 });19 //Redis取值20 client.get('test01',function(err,response){21 console.log(err,response);22 }); redis.createClient(port, host, options)
默认port是6379,默认的host当然是127.0.0.1,options为一个对象,可以包含下列的属性:
parser: redis协议的解析器,默认是hiredis,如果像我一样悲剧的装不上,那该项会被设置为javascript;
no_ready_check: 默认为false,当连接建立后,服务器端可能还处在从磁盘加载数据的loading阶段,这个时候服务器端是不会响应任何命令的,这个时候node_redis会发送INFO命令来检查服务器状态,一旦INFO命令收到响应了,则表明服务器端已经可以提供服务了,此时node_redis会触发“ready”事件,这就是为什么会有“connect”和“ready”事件之分,如果你关闭了这个功能,我觉得会出现一些貌似灵异的问题;
enable_offline_queue: 默认为true,前面提到过,当连接ready之前,client会把收到的命令放入队列中等待执行,如果关闭该项,所有ready前的调用都将会立刻得到一个error callback;
retry_max_delay: 默认为null,默认情况下client连接失败后会重试,每次重试的时间间隔会翻倍,直到永远,而设置这个值会增加一个阀值,单位为毫秒;
connect_timeout: 默认为false,默认情况下客户端将会一直尝试连接,设置该参数可以限制尝试连接的总时间,单位为毫秒;
max_attempts: 默认为null,可以设置该参数来限制尝试的总次数;
auth_pass: 默认为null,该参数用来认证身份。
6.在 Node.js 中,创建一个模块并引用
在test01.js中定义如下函数1 module.exports = function Print() { 2 var name; 3 this.setName = function(thyName) { 4 name = thyName; 5 }; 6 this.sayName = function() { 7 console.log('say ' + name); 8 }; 9 }; 在test02.js中调用
1 var p = require('./test01');2 var a = new p();3 a.setName('ABCD');4 a.sayName(); 控制台输出
say ABCD7.Nodejs GET请求
1 var url = "https://mp.weixin.qq.com/mp/profile_ext?action=home" 2 + "&__biz="+wechartCookie.biz 3 + "&scene=124&devicetype=android-19" 4 + "&version="+wechartCookie.version+"&lang=zh_CN&nettype=WIFI&a8scene=3&pass_ticket=" 5 + wechartCookie.passticket + "&wx_header=1"; 6 console.log(url); 7 var request = require('request'); 8 request({ 9 url: url,10 json: true,11 headers: {12 "Host": "mp.weixin.qq.com",13 "x-wechat-uin":wechartCookie.uin,14 "x-wechat-key":wechartCookie.key,15 "User-Agent":"Mozilla/5.0 (Linux; Android 4.4.2; M688C Build/KOT49H) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 MicroMessenger/6.5.23.1180 NetType/WIFI Language/zh_CN",16 "Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8", 17 "Cookie":wechartCookie.cookies,18 "X-Requested-With":"com.tencent.mm",19 },20 },function (error, response, html) {21 if (!error && response.statusCode == 200) {22 //.....23 }
8.POST请求
1 var url2 = "https://mp.weixin.qq.com/mp/getappmsgext?__biz=" + biz + "&mid=" + mid + "&sn=" + sn 2 + "&idx=" + idx + "&scene=" + scene + "&f=json&appmsg_type=9&appmsg_token=" + wechartcook.appmsgtoken 3 + "&x5=0&f=json&is_only_read=1&pass_ticket="+wechartcook.passticket+"&is_temp_url=0&is_need_reward=0&both_ad=0&reward_uin_count=0" 4 + "&version=/mmbizwap/zh_CN/htmledition/js/appmsg/index3a9713.js&is_need_ad=1&msg_daily_idx=1" 5 + "&is_original=0&uin=777&key=777"; 6 // console.log(url2); 7 8 var request=require('request'); 9 var options = {10 url: url2,11 method: "POST",12 headers: {13 "Host": "mp.weixin.qq.com",14 "Connection":"keep-alive",15 "Origin":"https://mp.weixin.qq.com",16 "X-Requested-With":"XMLHttpRequest",17 //"User-Agent":"Mozilla/5.0 (Linux; Android 4.4.2; M688C Build/KOT49H) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36MicroMessenger/6.5.23.1180 NetType/WIFI Language/zh_CN",18 "User-Agent":"Mozilla/5.0 (Linux; Android 5.1.1; SM-G9350 Build/LMY48Z) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/39.0.0.0 Safari/537.36 MicroMessenger/6.6.7.1321(0x26060737) NetType/WIFI Language/zh_CN",19 "Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",20 "Accept":"*/*",21 //"Accept-Encoding":"gzip,deflate",22 "Accept-Language":"zh-CN,en-US;q=0.8",23 "Referer":url2,24 "Cookie":wechartcook.cookies,25 }26 }27 28 request(options, function (error, response, body){29 if (!error && response.statusCode == 200) {30 31 //.......32 33 } 第三个参数 返回值(html body)。
9.Nodejs 定时器1 function func(){ 2 console.log('dosomething'); 3 } 4 //定时器1 执行一次 5 var t =setTimeout(func, 2000); 6 //清除定时器 7 clearTimeout(t); 8 9 //定时器2 周期执行10 var t =setInterval(func, 2000);11 //清除定时器12 clearInterval(t);
10.创建子进程 child_process.fork()方法 创建一个子进程。
1 //定时器,每隔3分钟执行一次2 var child_process = require('child_process');3 setInterval(function (){4 //创建子进程5 child_process.fork('./demo.js', {6 });7 }, 1000*60*3); W3schools.com